先日(4/23)、VRChat CS集会にてゲームボーイのアーキテクチャについてLTをしてきたので補足とかふりかえりの記事です。
第24回 #CS集会 #VRC_CS集会 大盛況でした。お越しいただきありがとうございました。
— CS集会公式 (@vrc_cpu_science) 2024年4月24日
今回登壇いただいた @kimkim0106_3218 さんと @yonabeyona の映像アーカイブは後日公開予定です。お楽しみに👋 pic.twitter.com/Mn6i5wjhO2
当日聞きに来ていただいた方は本当にありがとうございました。 緊張しましたが、たくさんの人に聞いていただけてうれしかったです。 終わったあとも夜遅くまで話が盛り上がり楽しかったです。
なお、アーカイブは後日CS集会のDiscordにて公開されるとのことなので、気になる方はぜひCS集会Discordサーバに入ってみてください。
なお、スライドのPDFはウェブサイトで公開しています。
ウェブサイト: https://kimkim0106.net

補足
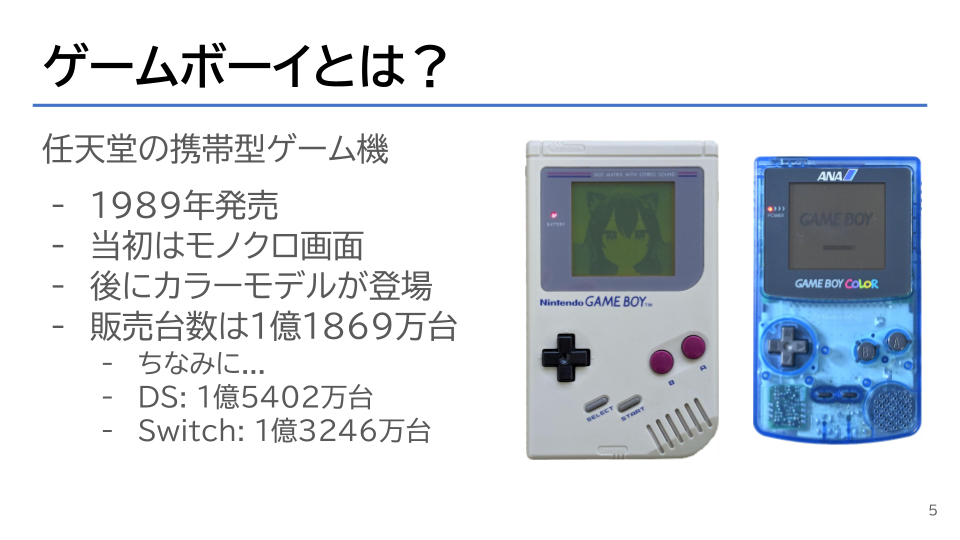
5ページ: ゲームボーイのハードウェア
前回のLTに引き続き、基本的に Pan Docs からの引用です。情報がまとまっていて非常にありがたいサイトです。
ゲームボーイアドバンスは任天堂公式サイトにスペックが書かれています。 CPUの型番はgbadocからの引用です。
ただ、ゲームボーイがSTN液晶ということはここには書いていなかったので、出典について補足しておきます。
www.itmedia.co.jp
6〜8ページ: 分解してみた・チップの詳細
LT後の雑談中、残っていた人たちと写真を見返していたところ、初代ゲームボーイのほうは、抵抗やコンデンサがチップではないということに気づきました。 どういう理由かはわからないですが、80〜90年代ごろはチップ抵抗があまり使われていなかったのでしょうかね?

9〜11ページ: ゲームボーイのCPUは何なのか・CPUの違い
SHARP SM83 という表記は、Pan Docs だったり、Game Boy: Complete Technical Reference あたりにかかれています。
また、8080なのかZ80なのかみたいな議論については、こちらの記事が詳しいです。 8080相当の機能があれば十分 + 複雑な拡張機能を削ることで回路を小さくできるので、削ったのではないだろうかという説は納得できます。
25ページ: ロゴチェック
ロゴチェックによって、法的に非正規のロムを取り締まれるかどうかという話は、Pan DocsのPower-Up Sequence のページで説明がされています。
27ページ: サウンドの仕様
カートリッジの音声入力端子を使った市販ソフトはないらしいですが、非公式なものだと実装例が存在します。 自分が発見したものをいくつかリンクを貼っておきます。
orangeglo.github.io github.com
28ページ: 波形メモリ
サンプルに貼った波形メモリの音色ですが、これはポケモン金・銀・クリスタルのエンディングの主旋律で使われているものです。
波形のパターンはbgbのDebuggerにあるIO mapを使うと簡単に確認できます。 メモリのFF30~FF3Fを見てもいいのですが、再生中だと正しく読み取れません。 詳しくは Pan Docs の Audio Registers の FF30–FF3F — Wave pattern RAM あたりを読んでみてください。
32ページ: ゲームボーイで色がつく仕組み
質問タイムでスーパーゲームボーイはどうなっているのかという話をいただきました。 その場で仕組みが違うという話をしましたが、こちらについて少し補足をします。
1枚目はゲームボーイカラー(以下GBC)、2枚目はスーパーゲームボーイ(以下SGB)ですが、SGBのほうがパレットが少ないことがわかります。 GBCは背景のタイルやスプライトのタイルに色をつけられるのですが、SGBだとモノクロのゲームボーイのようになってしまっています。


SGBからスーパーファミコン側に送られるのはモノクロ4階調の画像なので、基本的に画面全体に対して色をつけることしかできないためです。 ところが、戦闘中の画面はカラフルでゲームボーイカラーと変わらない表示になっています。 これはどういうことかといいますと、SGBは画面の一部範囲に別のパレットを指定できるのです。 今回の場合、体力ゲージのあたりはSGB0もしくは1、敵のグラフィックはSGB3、といった感じでパレットを指定しているわけですね。


ゲーム画面下の「SGB packet」というウインドウに表示されているのは、SGBのCPUからスーパーファミコン側に送られる制御コマンドです。 実際に解読してみようかと思いましたが、これだけで一本記事が書けそうだったのでここでは止めておきます。 ざっくり解説しますと、ATTR_BLKでどの範囲にどのパレットを割り当てるかを指定して、PAL01とPAL02でパレットの色情報を送信しています。
ただし、画面上の位置でパレットの範囲指定をしているので、フィールド画面などスクロールには使えないので、4色表示になってしまうというわけですね。
33ページ: 同時発色数は本当に56色?
こちらのスライドについて、何FPS出ているのですかという質問をいただきました。 その場の回答は、サンプルプログラムのソースコードをじっくり読んでみないとわからないというのと、画像なのでリフレッシュレートはそんなに関係なさそうみたいなことを言ったように覚えています。
次のスキャンラインの描画までにパレットを書き換えが間に合っていることを考えると、60FPS出そうな気もしますが、あくまで想像なので、そのうちちゃんとソースコードを読んでみます。
ふりかえり
良かった点
「アーキテクチャ」というタイトル通り、広く浅くにはなりましたが一通り詰め込むことができました。
あと、前回の振り返りを活かして、内容を気持ちマイルドにしてみましたが、どうでしたかね? 最初に「ゲームボーイ知ってる人~?」みたいな感じで聞いてみたのは、一方的になりすぎず良かったように思います。 スライド1枚あたりの情報量というか文字を減らすみたいなのも少し気をつけたポイントではあります。 スライドの場合、図をたくさん入れておくと、全部口で喋らなくていいので楽だしわかりやすそう。
前回の発表についてはこちらの記事もご覧ください。 kimkim0106.hatenablog.com
反省点
スライドを作るのがぎりぎりになってしまったので、もうちょっと余裕を持って準備をすればよかったなとはおもいました。 時間があれば、もうちょっとは最適化できたかもしれない。
と、おもいつつ Lightning Talk なのでもうちょい気軽にしたほうがいいんだろうなと思ったので、そんなに頑張らなくていいのかもしれない。 研究発表でもないし。
あとは、もうちょい勉強しないとなと思いました。
その他
次のLTはどこで何を話そうかな…